Библиотека сайта rus-linux.net
Конвертирование файлов Photoshop с помощью Project Parfait
Оригинал: Quick Tip: Converting Photoshop Files to Code With Project ParfaitАвтор: Kezz Bracey
Дата публикации: 2 июня 2014 года
Перевод: Семененко В.
Дата перевода: июнь 2015 г.
Предисловие переводчика: приложения Project Parfait на момент перевода данной статьи уже не существует. Продолжателем и правоприемником этого проекта является приложение Adobe Extract. Зачем же была переведена данная статья? Все просто - здесь подробно описан процесс извлечения CSS-кода, текста и изображений точно так, как это обстоит в приложении Extract. Другими словами, читая данную статью о Project Parfait, вы учитесь работать в Extract.
Project Parfait - это новый продукт компании Adobe, на данный момент (см. дату публикации оригинала статьи)) имеющий версию beta. С помощью него можно открыть в браузере любой файл формата PSD для того, чтобы извлечь из него такие составляющие, как текст, изображения или наборы CSS-правил. На момент написания статьи Project Parfait работает только в браузере Chrome, но компания Adobe планирует расширить его кросс-браузерную совместимость со всеми остальными браузерами по мере продвижения разработки Project Parfait.
Загрузка PSD в Project Parfait
Задача открыть PSD файл в Project Parfait чрезвычайно проста. Для этого достаточно перейти по ссылке https://projectparfait.adobe.com/ и кликнуть мышью на большой синей кнопке Upload Your Own PSD, которая размещается в правом верхнем углу страницы:

Затем нужно войти под своей учетной записью Adobe ID и перетащить PSD-файл на пустую панель, после чего загрузка файла начнется автоматически:

После того, как загрузка PSD-файла на сервер будет закончена, достаточно кликнуть мышью на миниатюре загруженного файла для того, чтобы он открылся в Project Parfait:

Извлечение CSS правил
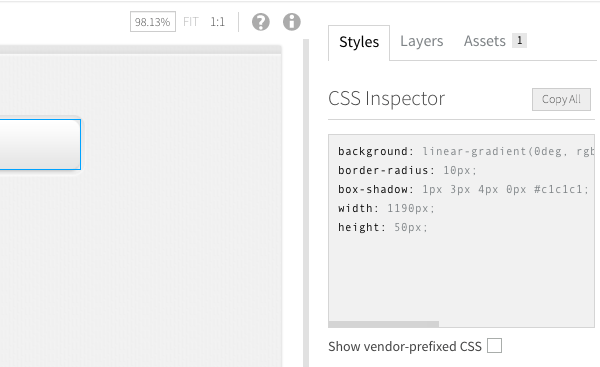
Для того, чтобы сгенерировать набор CSS-правил, определяющих любой элемент дизайна страницы, достаточно выбрать этот элемент щелчком мыши. Соответствующий CSS-код автоматически отобразится в правой боковой панели, в поле CSS Inspector. Из этой панели можно скопировать часть сгенерированного кода; или же весь код целиком, нажав кнопку Copy All:

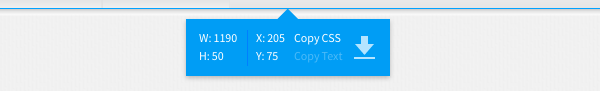
Другим способом получения сгенерированного CSS-кода является следующий. Когда любой из элементов дизайна выбран щелчком мыши, у этого элемента появляется синее всплывающее окно, в котором имеется ссылка Copy CSS, с помощью которой можно получить весь CSS-код этого элемента:

Извлечение текста
Синее всплывающее окно, о котором говорилось выше, может послужить еще одной задаче - извлечения текста из PSD-макета. Для этого нужно воспользоваться ссылкой Copy Text внутри этого окна:

Извлечение изображений
Извлечение картинок из PSD-макета с помощью Project Parfait также очень просто. Для начала нужно выбрать на макете изображение, которое будет экспортировано. Если изображение состоит из нескольких слоев, то необходимо нажать и удерживать клавишу Shift для того, чтобы выбрать все нужные слои. Затем щелчком мыши активируем большую подчеркнутую стрелочку в всплывающем окне. Отобразится диалоговое окно Save As, в котором можно задать имя для экспортируемого изображения, формат файла и качество изображения:

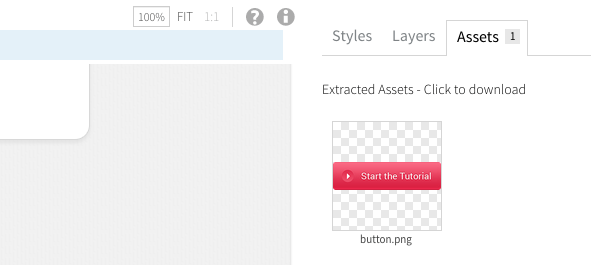
Как только изображение будет экспортировано, оно отобразится во вкладке Assets правой панели инструментов, откуда его можно будет скачать на локальный компьютер простым щелчком мыши на этом изображении:

Недоработки Project Parfait
Проект Project Parfait совсем свежий - на момент написания статьи ему исполнился только месяц, поэтому в вопросе генерации CSS правил существуют некоторые недоработки и ряд CSS-свойств, которые этот продукт не может сгенерировать. Однако, число сторонников проекта Project Parfait на его форуме растет; как растет и колличество обновлений для этого продукта. Поэтому я уверен, что команда Adobe активно работает в этом направлении и в скором времени стоит ожидать значительных улучшений Project Parfait.
Ниже представлен список недоработок Project Parfait.
- значения прозрачности, которые задаются для всего слоя в целом, как правило устанавливаются с помощью соответствующего значения фонового цвета слоя, в RGBA формате; альфа-канал фонового цвета используется для задания прозрачности; при экспортировании всего элемента целиком, вместе с границами, тенями и так далее, это значение прозрачности будет применено к ним вместо того отдельного значения, которое было установлено в макете для каждой из составляющих данного элемента
- невозможно определить наличие множественных теней у элемента макета; если выбран элемент, у которого есть внешние и внутренние тени одновременно, то в Project Parfait они будут проигнорированы
- не поддерживается прозрачность теней для элемента дизайна; вместо значений в RGBA формате Project Parfait выдает тень с непрозрачными цветами в HEX-формате
- нет никакого способа извлечь изображение в качестве pattern, которое является фоновым изображением для макета; нет даже возможности определить границы этого pattern, чтобы экспортировать его как простое изображение
- границы, размещенные внутри слоя, не определяются Project Parfait; однако, границы, заданные через Live Shape Properties, могут быть легко экспортированы
- градиенты, сгенерированные не через CSS-свойство
background-color, необходимо дополнять fallback для браузеров, которые не поддерживают CSS-градиенты
Что сейчас доступно в Project Parfait
Работа с текстом
В Project Parfait прекрасно реализована работа с текстом PSD-макета.
Задача определения и генерирования целочисленных значений, таких как 100, 300, 900 для определения насыщенности шрифтов, отлично работает. Это означает, что если в PSD-макете, созданном в Photoshop, для обозначения насыщенности шрифтов были применены такие специальные слова, как Thin, Light, Black и так далее, то при генерации CSS-правил в Project Parfait эти обозначения будут заменены на более правильные целочисленные значения.
В Project Parfait также прекрасно реализована работа с интерлиньяжем (line height), значение которого вычисляется как относительная величина на основе размера шрифта выбранного элемента макета.
В дополнение к вышесказанному, если в строке текста имеются фрагменты, отличающиеся от основного теста, то Project Parfait прекрасно их распознает и для каждого из таких фрагментов сформирует дополнительный набор CSS-правил, со специальным комментарием Inline Style:

Работа со слоями
Иногда случается так, что слои макета организованы таким образом, что расположены один над другим; или же расположены так близко друг у другу, что становится трудно выбрать один из них для дальнейшей работы с ним. В Project Parfait все слои макета вынесены в отдельную вкладку Layers, где можно легко и удобно работать с ними:

Цветовая палитра макета
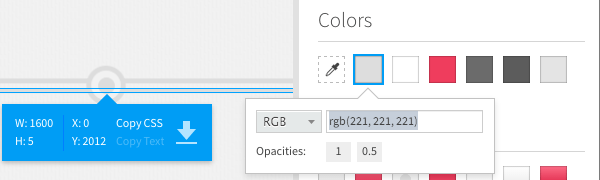
Как только PSD-макет загружается на сервер, Project Parfait производит его анализ и определяется все цвета, которые использовались дизайнером в его работе. Цвета группируются в цветовую палитру, которая помещается в разделе Colors правой панели инструментов. Помимо этого, при выборе любого элемента на макете, если хотя бы один цвет из созданной Project Parfait цветовой палитры использовался в этом элементе, то данный цвет автоматически подсвечивается в разделе Colors:

Такая возможность может быть полезна для разработчиков, которые используют препроцессоры для кодинга. В этом случае значения используемых в макете цветов могут быть определены как переменные в самом начале процесса кодинга. Эти переменные затем будут использоваться по мере необходимости на протяжении всей разработки дизайна.
Работа с градиентами
Точно также, как Project Parfait может определять обычные цвета на макете, имеется возможность определения градиентов. Сгенерированные для них правила можно скопировать из правой панели инструментов и использовать в кодинге. И точно также, как и с простыми цветами, любой элемент на макете, в котором использованы градиенты, при его выделении автоматически подсвечивает набор CSS-правил, которые размещены в правой панели инструментов и использовались при стилизации этого элемента:

Для разработчиков, использующих препроцессоры, Project Parfait предоставляет удобный способ скопировать сгенерированные CSS-правила и использовать их как подмешивания (mixins) при разработке дизайна.
Общая информация о шрифтах
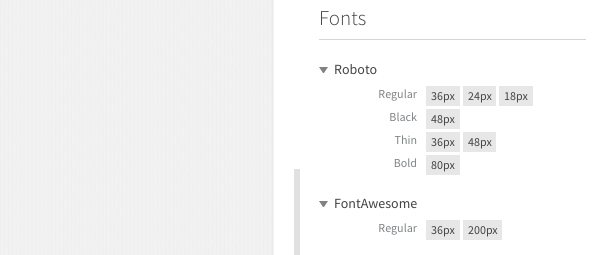
Точно также, как дело обстоит с цветами и градиентами, Project Parfait предоставляет обобщенную информацию обо всех шрифтах, которые были использованы в макете, а также о размерах и насыщенности этих шрифтов:

Это означает, что как только PSD-макет был загружен в Project Parfait, уже имеется полная информация о том, какие шрифты и с каким параметрами необходимо использовать в дальнейшем при разработке дизайна. Также имеется возможность экспортировать все размеры шрифтов в виде переменных, котрые могут буть использованы в препроцессорах.
Общая информация о разметке
Когда при разработке дизайна работа выполняется непосредственно в программе Photoshop, то получение информации о ширине, высоте, дистанции, положении каждого из элементов дизайна - задача не и легких. По другому дело обстоит в Project Parfait.
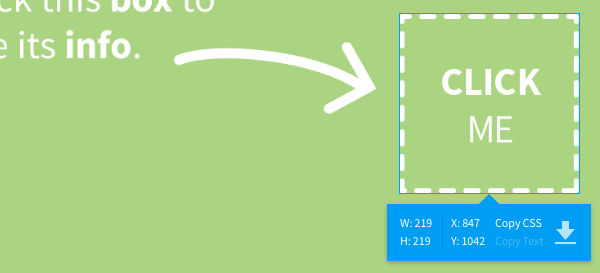
Для того, чтобы получить значения высоты, ширины или координаты любого элемента, достаточно его выбрать на макете щелчком мыши и во всплывающем синем окошке будут показана вся эта информация:

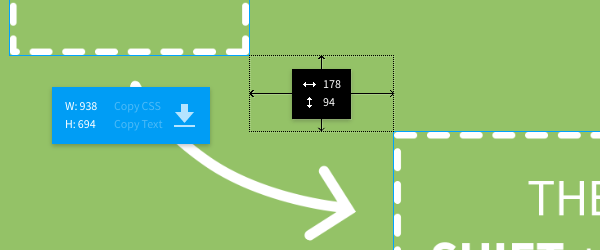
Если необходимо узнать расстояние между соседними элементами на макете, для этого нужно нажать и держать клавишу Shift, а затем поочередно щелчком мыши выбрать все необходимые элементы. Отобразиться информационное окно, в котором будут представлены размеры по горизонтали и вертикали, в пикселях:

Project Parfait бесплатен
На данный момент проект Project Parfait является бесплатным для использования. Достаточно войти в систему под своим личным Adobe ID и все готово!
Если вы являетесь дизайнером, который ищет улучшений для своего рабочего процесса; или вы разработчик, который стремится как можно проще и быстрее преобразовать PSD-макет с код, в обоих случая Project Parfait может послужить образцом нового подхода к веб-разработке.
