Библиотека сайта rus-linux.net
Обзор трёх HTML-редакторов для Линукс
Оригинал: Three Linux HTML editors reviewed
Автор: Drew Ames
Дата: 22 апреля 2008
Перевод: Н. Глущенко
Дата перевода: 4 мая 2008
Сегодня приложения для веб-разработки предлагают гораздо больше, чем просто HTML-редактирование. В этой статье я сравнил три веб-редактора для Линукс: Screem 0.16.1, Bluefish 1.0.7 и Quanta Plus 3.5.7 - для того, чтобы выяснить насколько хорошо они справляются со своими обязанностями.
Эти приложения во многом схожи. Все три прежде всего редакторы кода с выделением синтаксиса, с умным форматированием и другими функциями, упрощающими набор и редактирование кода. Screem тесно связан с GNOME, в то время как Bluefish прекрасно себя чувствует как на KDE, так и на GNOME. Quanta Plus - KDE-приложение, которое распространяется вместе с KDE. Все они поддерживают визуальное редактирование, называемое WYSIWYG (what you see is what you get - что видишь, то и получаешь), в купе с расширенными возможностями редактирования кода. Эти редакторы могут работать с HTML, JavaScript, Cascading Style Sheets (CSS) и другими языками разметки и скриптов. Также имеется возможность для управления веб-сайтами и веб-проектами, включая поддержку CVS.
Мы видим, что эти программы очень похожи, поэтому нам предстоит выделить яркие особенности каждой. В этой статье я сосредоточился на том, как веб-редактор помогает в написании HTML-кода, CSS и DIV-тэгов. Каждая программа располагает дополнительными возможностями, которые могут подойти именно для ваших нужд.
Я протестировал каждую программу вместе с Adobe's Spry Framework (выпущен под лицензией BSD), который позволяет добавить AJAX (Asynchronous JavaScript and XML) на веб-сайт. Spry Framework включает набор скриптов JavaScript и таблицы стилей. Использование и модифицирование Spry-виджетов требует простого редактирования HTML и CSS. Это и сделало Spry подходящим компаньоном для моих тестов. В этой тройке редакторов я уделял особое внимание тем функциям, которые я ценю в коммерческих приложениях для веб-дизайна, например, автоматическое закрывание тэгов, выбор параметров тэгов (вы набираете тэг, а редактор предлагает вам список возможных параметров и значений), поддержка прикрепленных CSS- и JavaScript-файлов.
Screem

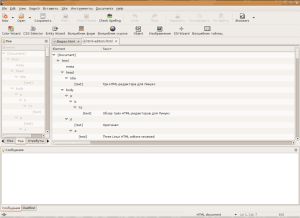
Screem справляется с большей частью работы, связанной с созданием и редактированием веб-страницы. Когда вы создаёте новую страницу, Screem попросит вас ввести основную информацию, а затем поможет настроить главные элементы в тэгах head и body.
Меня порадовало то, как Screem упрощает редактирование. Например, когда я заменил открывающий тэг упорядоченного списка на неупорядоченный, закрывающий тэг автоматически изменился. При наборе кода, выскакивает список возможных параметров. После выбора того, что вам нужно, тэг автоматически закроется. Также имеется в наличии удобный помощник создания CSS, благодаря которому выбранные свойства можно вставить между тэгами стиля или же вынести на отдельную таблицу стилей.
Интерфейс Screem содержит 2 панели инструментов: главная панель для основных операций (открывание, печать и редактирование файлов) и панель помощников, на которой располагается 9 кнопок для девяти помощников. С ними вы можете легко добавить и настроить различные элементы: цвета, формы, ссылки, изображения и таблицы.
Слева также имеется боковая панель, которая может отображать 5 окошек:
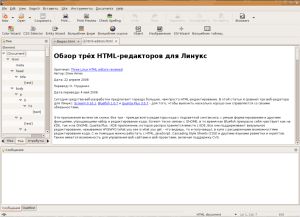
Screem поддерживает 4 вида отображения веб-страницы:
Под простым интерфейсом Screem спрятан мощный HTML-редактор. Только хотелось бы, чтобы он легче устанавливался под KDE. Я тестировал Screem на Ubuntu LiveCD, чтобы избежать компиляции и загрузки GNOME-библиотек, необходимых для работы этого редактора на KDE. И всё равно, Screem - яркий пример приложения, которое отлично справляется с выбранной задачей, используя при этом минимум дополнительных функций. Если вы используете GNOME, то Screem может вам подойти. Если же вы используете KDE или другое окружение, то придётся загружать дополнительные библиотеки для того, чтобы работать с этим редактором.
Bluefish

Редактор Bluefish во многом сложней, чем Screem, но зато более универсален. Помимо HTML и CSS, он позволяет редактировать C, Java, Perl, Python, XML и несколько других языков. Для работы с HTML и CSS у этого редактора схожие с Screem возможности. Однако, в отличие от последнего, Bluefish не предлагает списка параметров тэга на выбор, а также не изменяет закрывающего тэга при изменении открывающего.
И тем не менее, Bluefish хорошо организован и прост в использовании. Через меню тэгов можно выбрать тэг и применить его к выделенному тексту или же просто вставить тэги, если текст не выделен. Тэги в меню разделены на 9 категорий: Заголовки, Особые, Форматирование, Контекстное Форматирование, Общее форматирование, Таблица, Список, Форма и Разное. Меню "Диалоги" предоставляет несколько диалогов (аналог помощников в Screem) для выполнения различных задач: добавление ссылки, таблицы, формы или CSS-стиля. В диалогах вы вводите или же выбираете из списка значения параметров для различных тэгов, которые Bluefish вставит в документ. Через диалоги также производится начальная настройка документа путём добавления мета-тэгов, ссылок на таблицы стилей и т.п. Меню не зависят от контекста, то есть если вы редактируете Python-файл, они всё равно будут предоставлять функции для работы с HTML.
У Bluefish имеется удобный мастер для создания эскизов. С его помощью можно легко создать превью любого изображения, удобно если вы хотите организовать онлайн-фотоальбом на вашем сайте. Этот мастер масштабирует размер изображения до указанного или же в процентном соотношении и автоматически добавляет изображение и тэги для ссылки.
Bluefish - очень способный HTML-редактор, особенно если вам приходится много писать на PHP, JavaScript, Java и других поддерживаемых языках. Всё редактирование в Bluefish по сути происходит через меню, что делает его не таким интерактивным как Screem, который делает всё то же самое, но динамически, в то время как я печатаю. Однако, возможности Bluefish уходят далеко за рамки простого HTML- и CSS-редактирования. Плюс ко всему, он без проблем устанавливается и запускается как под KDE, так и под GNOME.
Quanta Plus

По сути своей Quanta Plus - это редактор кода. У него есть некоторые WYSIWYG-возможности, но они не так полезны, как может показаться на первый взгляд. Стоило добавить таблицу на небольшую веб-страницу, как у меня перестало работать превью. Это меня несколько удивило, так в это же время была загружена более сложная страница, и её превью отображалось нормально. Но даже когда превью работает нормально, то присутствует достаточно странная поддержка WYSIWYG-редактирования. Например, при нажатии на клавишу "Enter" вставляется тэг разрыва строки, вместо тэга нового параграфа. То же самое происходит при редактировании списка, когда нажатие на клавишу "Enter" по идее должно создавать новый элемент списка. В общем, превью лучше использовать для просмотра результата, а не для прямого редактирования.
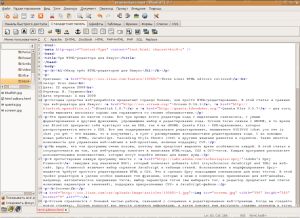
Если не учитывать всё выше сказанное, то Quanta Plus - поистине могучий редактор кода. Его интерфейс гораздо сложнее, чем у Bluefish, но главная задача Quanta Plus всё-таки веб-редактирование. Этот редактор поддерживает выделение синтаксиса, скрипты и языки разметки. Как и в Bluefish, если меню предназначено для работы с одним языком, то работа с этим меню не оказывает влияния на код, написанный на другом языке. Quanta Plus позволяет пользователям создавать собственные панели инструментов для работы с конкретным языком.
Опять же как и в Bluefish, создание новой страницы лучше начинать с меню тэгов, где можно найти диалог для создания основной структуры (мета-тэги, заголовок документа и т.п.). Через меню тэгов можно просто вставить тэг или же открыть диалог для настройки тэга с несколькими параметрами. На мой взгляд, самое главное то, что Quanta Plus предлагает выбрать параметры тэга и значения этих параметров в процессе набирания кода. В Bluefish эта функция отсутствует как таковая, а Screem предлагает выбрать только параметр, но не его значение.
Ещё одна удобная функция, когда вы вставляет тэг, который обычно содержит в себе связанные тэги, то Quanta Plus автоматически добавляет последние. Например, когда вы вставили тэг упорядоченного списка, редактор автоматически добавляет открывающий и закрывающий тэги для одного элемента списка и закрывающий тэг упорядоченного списка.
Управление CSS в Quanta Plus немного запутанно, так как осуществляется посредством двух диалоговых окон. Но если разобраться, то редактирование CSS станет очень простым. Для того чтобы создать CSS-стиль, для начала надо открыть диалог "CSS Selector", чтобы определить элемент, к которому будет применён стиль. Затем двойным щелчком по "CSS Selector" переходим в следующий диалог "CSS Editor", в котором уже можно указать все параметры стиля. В итоге получаем идеально отформатированный CSS-код.
Quanta Plus - самый сложный редактор из трёх рассматриваемых, но в то же время самый способный. Не может не радовать, возможность настроить интерфейс Quanta Plus под свои нужды. Этот редактор предлагает всё необходимое и даже больше, чтобы удовлетворить потребности пользователей, которые занимаются написанием и редактированием HTML- и CSS-кода. Для тех кто использует GNOME, для установки Quanta Plus потребуется скачать дополнительные библиотеки, но это того стоит. У пользователей KDE таких трудностей не возникнет, потому что этот редактор встроен в KDE.
Рекомендации.
Мой простой совет - используйте Quanta Plus для редактирования HTML- и CSS-файлов. Для тех кто не ищет лёгких путей, предлагаю следующие варианты:
Приятно, что существует по крайней мере три достойных приложения для веб-разработок под Линукс. Screem, Bluefish и Quanta Plus не настолько всеобъемлющие как лидер в этой области Adobe Dreamweaver, но подобрались достаточно близко к нему. Quanta Plus практически аналог Dreamweaver. С учётом того, что цена последнего достаточно высока, и он не поддерживает Линукс по умолчанию, вышеописанная тройка является отличным выбором. Помимо того что они бесплатны, эти редакторы к тому же награждают своих пользователей отличным результатом.