Библиотека сайта rus-linux.net
Путеводитель по Inkscape: Глава 15, в которой мы познакомимся со структурой SVG файла и с XML-редактором Inkscape
Алексей Дмитриев, 11 августа 2011В предыдущей главе мы рассмотрели все позиции меню Правка, за исключением последнего пункта ≈ Редактор XML. Для того, что бы лучше понять работу этого редактора, необходимо сказать несколько слов о структуре векторного файла.
Inkscape сохраняет изображения в формате SVG (Scalable Vector Graphics ≈ Масштабируемая Векторная Графика). Это обычные текстовые файлы написанные на языке XML (eXtensible Markup Language ≈ Расширенный Язык Разметки). В нашу задачу не входит углубляться в синтаксис этого языка, лучше просто создадим несложный рисунок и посмотрим каким будет его файл.
Нарисуем простой прямоугольник и сохраним рисунок под именем квадрат.svg.

Рис. 1
Теперь откроем этот файл в текстовом редакторе, вот его полный текст:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!⇨ Created with Inkscape (http://www.inkscape.org/) ⇨><svg xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" width="500" height="500" id="svg2" version="1.1" inkscape:version="0.48.1 r9760" sodipodi:docname="Новый документ 1"> <defs id="defs4" /> <sodipodi:namedview id="base" pagecolor="#ffffff" bordercolor="#666666" borderopacity="1.0" inkscape:pageopacity="0.0" inkscape:pageshadow="2" inkscape:zoom="0.986" inkscape:cx="250" inkscape:cy="250" inkscape:document-units="px" inkscape:current-layer="layer1" showgrid="false" inkscape:window-width="642" inkscape:window-height="704" inkscape:window-x="329" inkscape:window-y="0" inkscape:window-maximized="0" /> <metadata id="metadata7"> <rdf:RDF> <cc:Work rdf:about=""> <dc:format>image/svg+xml</dc:format> <dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> <dc:title></dc:title> </cc:Work> </rdf:RDF> </metadata> <g inkscape:label="Layer 1" inkscape:groupmode="layer" id="layer1" transform="translate(0,-552.36218)"> <rect style="fill:#ffff00;fill-opacity:1;stroke:#ff0000;stroke-width:5;stroke-miterlimit:4;stroke-dasharray:none" id="rect2982" width="295.13184" height="307.30225" x="99.391479" y="92.292091" transform="translate(0,552.36218)" /> </g> </svg>
Немного напоминает html файл ≈ те же тэги в угловых скобках, и при желании можно разобраться что к чему.
Например строки:
width="500" height="500" id=" 2" version="1.1" inkscape:version="0.48.1 r9760"
явно показывают нам ширину и высоту документа в пикселях, а также версию svg и даже версию программы Inkscape.
А в конце файла находится информация о самом изображении:
<rect
style="fill:#ffff00;fill-opacity:1;stroke:#ff0000;stroke-width:5;stroke-miterlimit:4;stroke-dasharray:none"
id="rect2982"
width="295.13184"
height="307.30225"
Совершенно очевидно, что rect ≈ означает прямоугольник (rectangle), строка style="fill:#ffff00;fill-opacity:1;stroke:#ff0000;stroke-width:5 описывает заливку и обводку рисунка, а строки width="295.13184" и height="307.30225" ≈ сообщают размеры нашего прямоугольника.
Чтобы убедиться в этом, изменим цвет заливки на черный (fill:#000000), а толщину обводки увеличим до 10 пикселей (stroke-width:10).
Как и следовало ожидать, наш прямоугольник изменился:

Рис. 2
Таким способом можно редактировать SVG файлы в обычном текстовом редакторе.
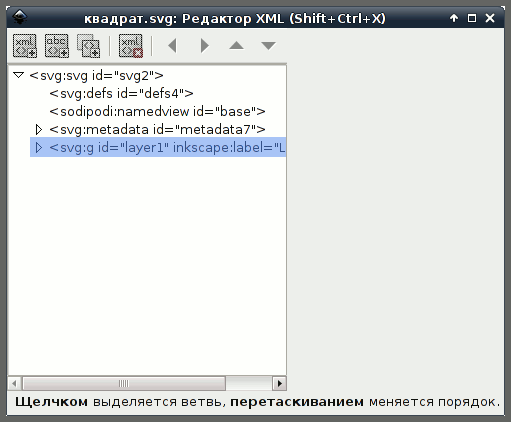
А теперь проделаем то же самое, используя встроенный XML редактор Inkscape. Для этого пройдем в меню Правка ⇨ Редактор XML. Откроется окно редактора:

Рис. 3
Последняя строка в этом окне, помеченная голубым маркером, нам уже знакома, она означает наш единственный слой (id="layer1"). Давайте раскроем ее содержание, нажав на маленький треугольник в начале строки (рисунок 4).

Рис. 4
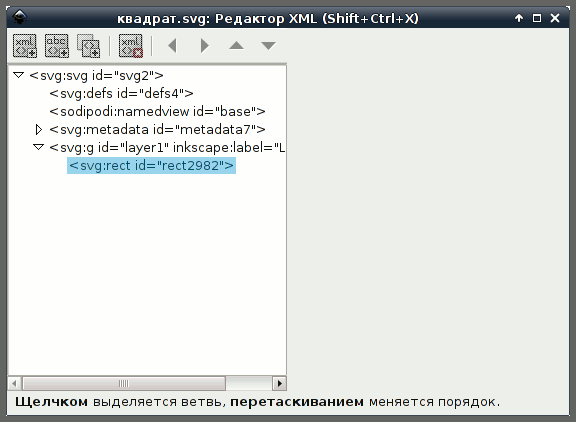
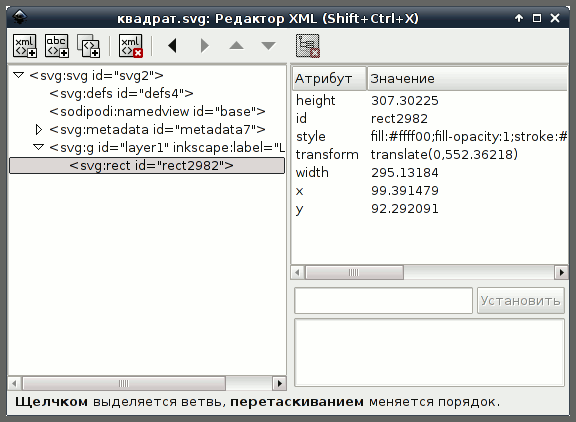
Теперь кликнем мышью на строке, помеченной на рисунке 4 голубым, и в правой панели редактора увидим атрибуты прямоугольника:

Рис. 5
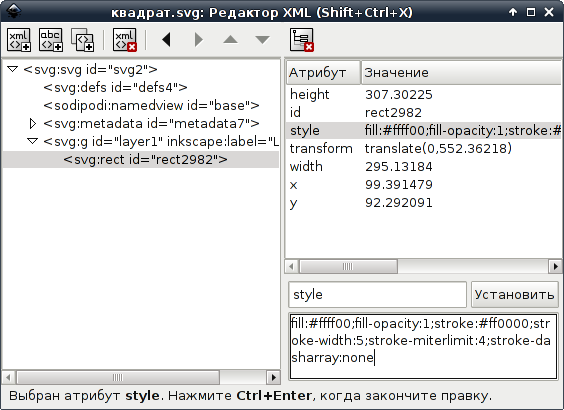
Чтобы отредактировать заливку и обводку объекта, нужно кликнуть на строке style в правой панели. Немедленно в поле ниже появится style, а еще ниже все параметры этого стиля, включая заливку,обводку и прочее (рисунок 6).

Рис. 6
Остается в нижнем поле изменить параметр fill:#ffff00 на fill:#000000, а параметр stroke-width:5 на stroke-width:10. После этого нужно нажать кнопку Установить (можно использовать горячие клавиши CTRL+ENTER, но они работают не на всех рабочих столах). Новые параметры сохранятся, и рисунок немедленно изменится.
Совершенно ясно, что таким долгим способом редактировать цвет и заливку простой фигуры никто не станет ≈ гораздо проще сделать это прямо на объекте. Для чего же реально может понадобится XML редактор?
Он нужен для продвинутых пользователей, которые хотят придать изображению свойства, недоступные штатными графическими средствами Inkscape. Но для этого нужно хорошо знать язык XML и разбираться в структуре SVG файлов. Кроме того, добавленные свойства не будут воспроизводиться в Inkscape, их нужно просматривать в векторных редакторах, поддерживающих эти свойства.
На этом меню Правка подошло к концу. В следующих главах будем двигаться дальше.
| Глава 14, целиком посвященная выделению | Оглавление | Глава 16, в которой мы подробно рассмотрим меню Вид |
